In this blog post, I will show you how to use HTML to create a beautiful card in Power BI Desktop.

We know the flexibility we have when we develop web pages with HTML, CSS, and JS and how we can format our HTML elements whether it's paragraphs <p>, headings <h1>...etc.
So, I thought, how one can take advantage of this flexibility in Power BI Desktop.
Fortunately, in the marketplace, we have an interesting visual that allows to execute and interpret the HTML code, which is the HTML Content Visual.

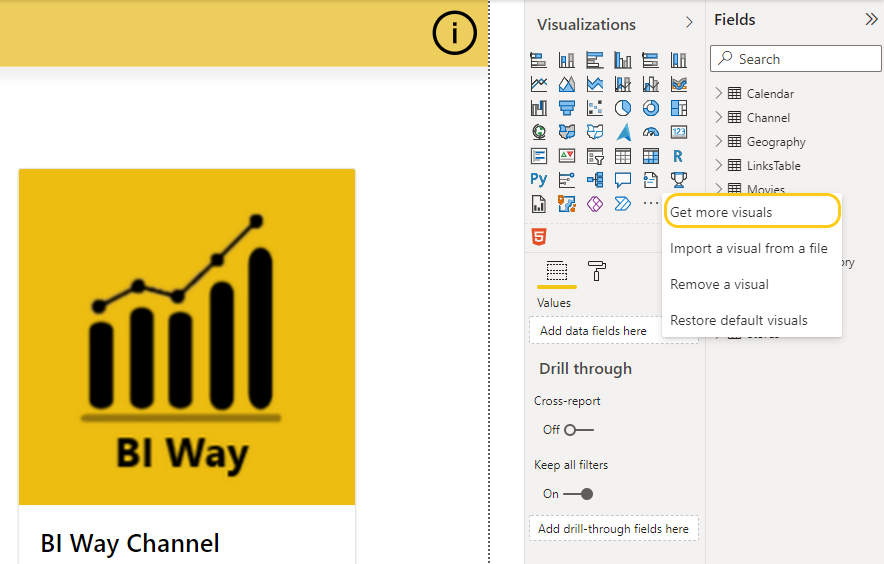
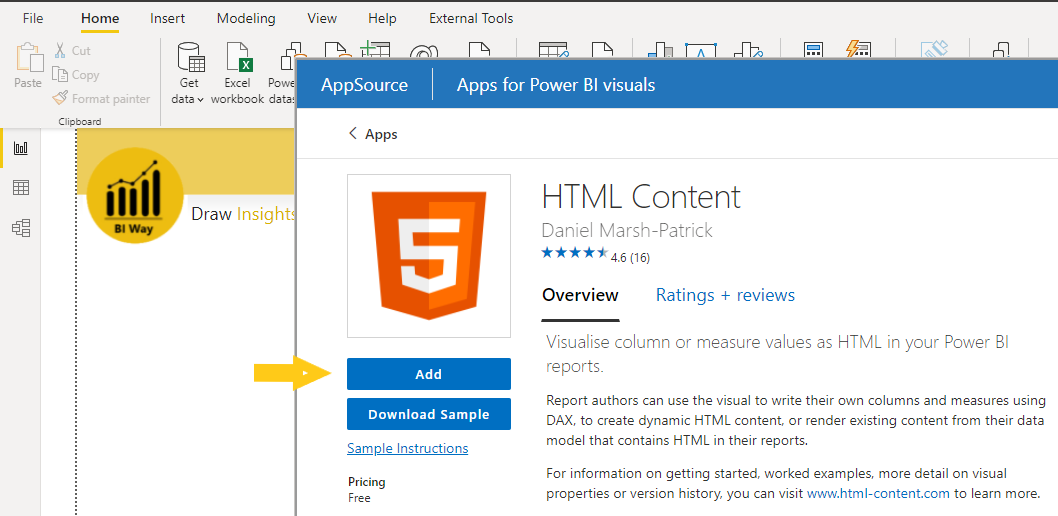
So, the first step to do is to import this visual, select Get more visuals, then look for html content and add it


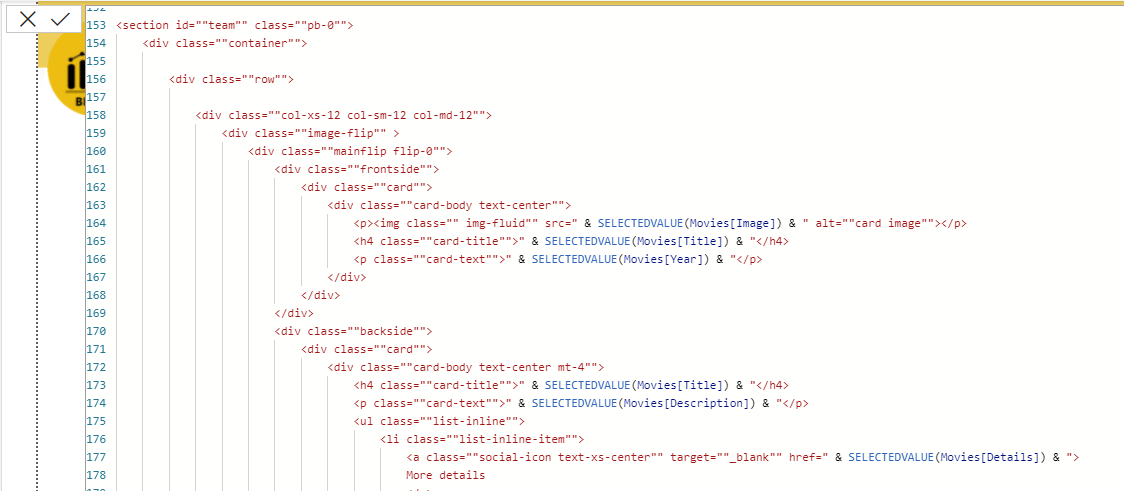
Second, we need is the html code that we will use in this visual, below is the code used for the card in the middle
<!DOCTYPE html>
<html lang=""en"">
<head>
<title>BI WAY</title>
<meta charset=""utf-8"">
<meta name=""viewport"" content=""width=device-width, initial-scale=1"">
<link rel=""stylesheet"" href=""https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"">
<script src=""https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js""></script>
<script src=""https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js""></script>
<script src=""https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js""></script>
<style>
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
#team {
background: #eee !important;
}
.btn-primary:hover,
.btn-primary:focus {
background-color: #108d6f;
border-color: #108d6f;
box-shadow: none;
outline: none;
}
.btn-primary {
color: #fff;
background-color: #E1C233;
border-color: #E1C233;
}
section {
padding: 26px 0;
}
section .section-title {
text-align: center;
color: #E1C233;
margin-bottom: 50px;
text-transform: uppercase;
}
#team .card {
border: none;
background: #ffffff;
}
.image-flip:hover .backside,
.image-flip.hover .backside {
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
transform: rotateY(0deg);
border-radius: .25rem;
}
.image-flip:hover .frontside,
.image-flip.hover .frontside {
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.mainflip {
-webkit-transition: 1s;
-webkit-transform-style: preserve-3d;
-ms-transition: 1s;
-moz-transition: 1s;
-moz-transform: perspective(1000px);
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transition: 1s;
transform-style: preserve-3d;
position: relative;
}
.frontside {
position: relative;
-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
z-index: 2;
margin-bottom: 30px;
}
.backside {
position: absolute;
top: 0;
left: 0;
background: white;
-webkit-transform: rotateY(-180deg);
-moz-transform: rotateY(-180deg);
-o-transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);
transform: rotateY(-180deg);
-webkit-box-shadow: 5px 7px 9px -4px rgb(158, 158, 158);
-moz-box-shadow: 5px 7px 9px -4px rgb(158, 158, 158);
box-shadow: 5px 7px 9px -4px rgb(158, 158, 158);
}
.frontside,
.backside {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transition: 1s;
-webkit-transform-style: preserve-3d;
-moz-transition: 1s;
-moz-transform-style: preserve-3d;
-o-transition: 1s;
-o-transform-style: preserve-3d;
-ms-transition: 1s;
-ms-transform-style: preserve-3d;
transition: 1s;
transform-style: preserve-3d;
}
.frontside .card,
.backside .card {
min-height: 330px;
}
.backside .card a {
font-size: 18px;
color: #E8D166 !important;
}
.frontside .card .card-title,
.backside .card .card-title {
color: #E8D166 !important;
}
.frontside .card .card-body img {
width: 120px;
height: auto;
}
</style>
</head>
<body>
<link href=""//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"" rel=""stylesheet"" id=""bootstrap-css"">
<script src=""//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js""></script>
<script src=""//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js""></script>
<section id=""team"" class=""pb-0"">
<div class=""container"">
<div class=""row"">
<div class=""col-xs-12 col-sm-12 col-md-12"">
<div class=""image-flip"" >
<div class=""mainflip flip-0"">
<div class=""frontside"">
<div class=""card"">
<div class=""card-body text-center"">
<p><img class="" img-fluid"" src=" & SELECTEDVALUE(Movies[Image]) & " alt=""card image""></p>
<h4 class=""card-title"">" & SELECTEDVALUE(Movies[Title]) & "</h4>
<p class=""card-text"">" & SELECTEDVALUE(Movies[Year]) & "</p>
</div>
</div>
</div>
<div class=""backside"">
<div class=""card"">
<div class=""card-body text-center mt-4"">
<h4 class=""card-title"">" & SELECTEDVALUE(Movies[Title]) & "</h4>
<p class=""card-text"">" & SELECTEDVALUE(Movies[Description]) & "</p>
<ul class=""list-inline"">
<li class=""list-inline-item"">
<a class=""social-icon text-xs-center"" target=""_blank"" href=" & SELECTEDVALUE(Movies[Details]) & ">
More details
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
We are going to create a new measure where we are going to pass the code.
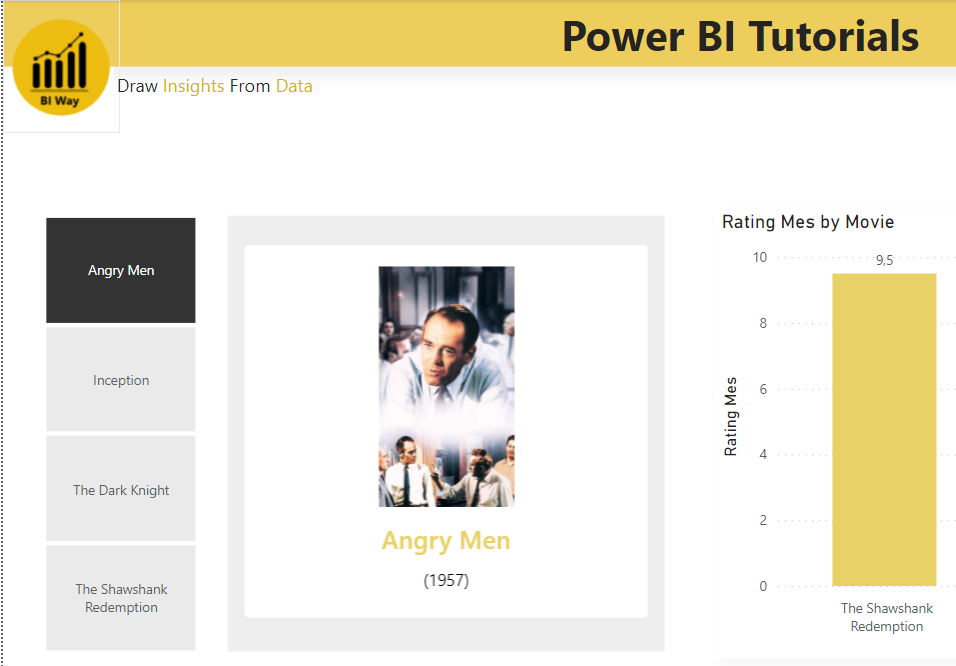
In this code I concatenate HTML and the values returned by the SELECTEDVALUE function so that the card changes according to the movies slicer that we have in the report
lastly, we will display the measure using the HTML content visual
You can watch the video for more detail, the link is in the Related Video section.
Related Video:
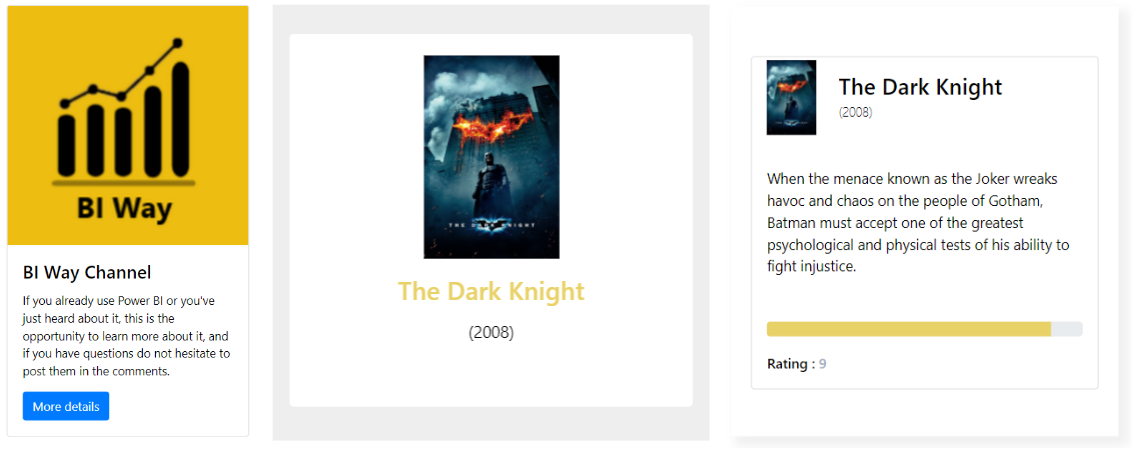
Here you will find the code for the other two examples
<!-- First example -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>BI Way</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<div class="card" style="width:300px">
<img class="card-img-top" src="https://yt3.ggpht.com/ytc/AKedOLTpi9MxjRW6RAEF3DvRo4hmWm9v7IRbSiokFMz-5Q=s900-c-k-c0x00ffffff-no-rj" alt="Card image" style="width:100%">
<div class="card-body">
<h4 class="card-title">BI Way Channel</h4>
<p class="card-text">If you already use Power BI or you've just heard about it, this is the opportunity to learn more about it, and if you have questions do not hesitate to post them in the comments.</p>
<a href="https://www.youtube.com/c/BIWay/videos" class="btn btn-primary">More details</a>
</div>
</div>
<br>
</div>
</body>
</html>
<!-- Third example -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>BI Way</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/boxicons@latest/css/boxicons.min.css">
<style>
body {
background-color: #eee
}
.card {
border: none;
border-radius: 10px
}
.c-details span {
font-weight: 300;
font-size: 13px
}
.icon {
width: 50px;
height: 50px;
background-color: #eee;
border-radius: 15px;
display: flex;
align-items: center;
justify-content: center;
font-size: 39px
}
.badge span {
background-color: #fffbec;
width: 60px;
height: 25px;
padding-bottom: 3px;
border-radius: 5px;
display: flex;
color: #fed85d;
justify-content: center;
align-items: center
}
.progress {
height: 10px;
border-radius: 10px
}
.progress div {
background-color: #E8D166
}
.text1 {
font-size: 14px;
font-weight: 600
}
.text2 {
color: #a5aec0
}
</style>
</head>
<body>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<div class="container mt-5 mb-3">
<div class="row">
<div class="col-md-4">
<div class="card p-3 mb-2">
<div class="d-flex justify-content-between">
<div class="d-flex flex-row align-items-center">
<div class="icon"> <img class=" img-fluid" src=" & SELECTEDVALUE(Movies[Image]) & " alt="card image"> </div>
<div class="ms-2 ml-4 c-details">
<h4 class="mb-0">" & SELECTEDVALUE(Movies[Title]) & "</h4> <span>" & SELECTEDVALUE(Movies[Year]) & "</span>
</div>
</div>
</div>
<div class="mt-5">
<p class="card-text">" & SELECTEDVALUE(Movies[Description]) & " </p>
<div class="mt-5">
<div class="progress">
<div class="progress-bar" role="progressbar" style="width:" & SELECTEDVALUE(Movies[Rating]) & "%" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="mt-3"> <span class="text1"> Rating : <span class="text2">" & [Rating Mes] & "</span></span> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>